Jeklly主题Chirpy踩坑汇总(错误代码块,Vercel构建失败,Liquid Warning)
Jeklly主题Chirpy踩坑汇总(错误代码块,Vercel构建失败,Liquid Warning)
错误代码块
详情可见此Discuss
表现为
这种情况。解决办法也很简单, 把以下内容添加到 assets/css/jekyll-theme-chirpy.scss 文件中。如果你还没有这个文件,那就创建一个:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
---
---
@use 'main
{%- if jekyll.environment == 'production' -%}
.bundle
{%- endif -%}
';
/* append your custom style below */
html[data-mode=light] .highlight .err {
color: unset; /* I use unset to disable err?It seems to be working.. */
background-color: unset;
}
html:not([data-mode]) .highlight .err, html[data-mode=dark] .highlight .err {
color: unset;
background-color: unset;
}
Vercel构建失败
在Github Pages上构建成功,Vercel却失败,不妨把Vercel构建设置中的nodejs版本改为18.x。
Liquid Warning: Liquid syntax error报错
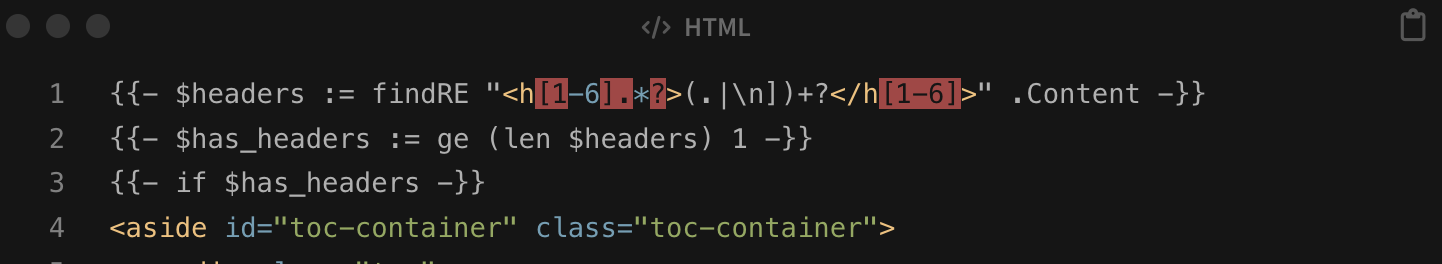
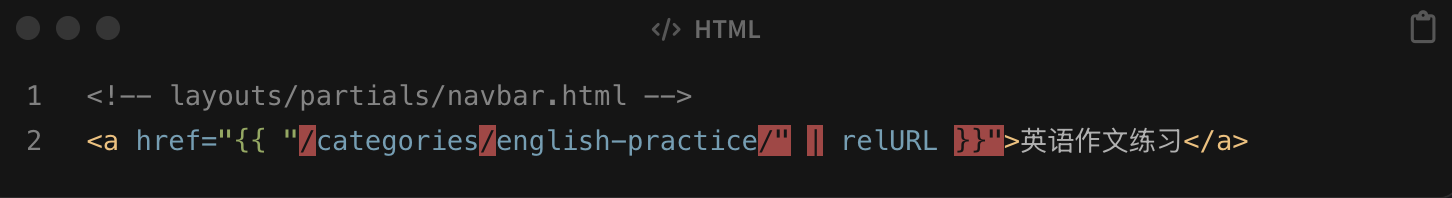
这个很简单,我们直接禁用Liquid这个功能就好了,详细请看官网教学,直接在文章frontmatter里面加上
1
render_with_liquid: false
或者在全局_config.yml中修改内容,如下,这样就不用每篇文章都加个属性了。
1
2
3
4
5
6
7
8
9
10
11
12
defaults:
- scope:
path: "" # An empty string here means all files in the project
type: posts
values:
layout: post
comments: true # Enable comments in posts.
toc: true # Display TOC column in posts.
# DO NOT modify the following parameter unless you are confident enough
# to update the code of all other post links in this project.
permalink: /posts/:title/
render_with_liquid: false # 加上这一行
This post is licensed under
CC BY 4.0
by the author.